.comment .avatar-image-container {
Flexbox is a powerful new way for building layouts that makes some of the most challenging aspects of web development trivial. An image can be set to automatically resize itself to fit the size of its container.

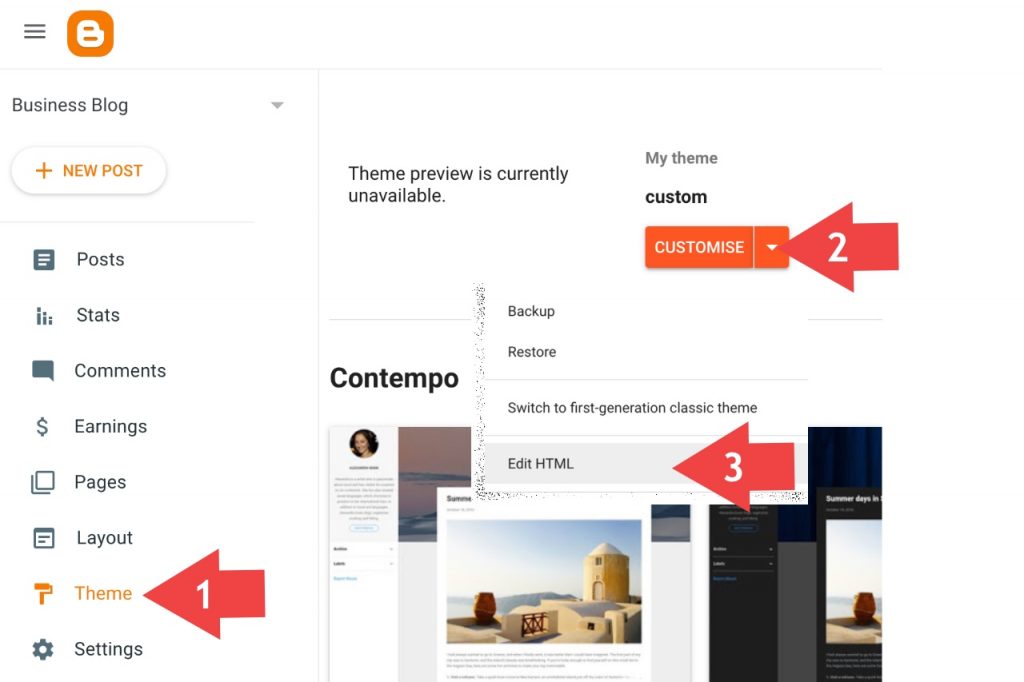
3 Stylish Customized Blogger Comment Box
Use child property from CircleAvatar.

. This is what we want. For local assets use AssetImage. To stretch an image to fit the whole background 100 height x 100 width in Flutter Container will fit the image to 100 of container width while the height is constant.
Just Use Stacks fit property did the trick for my needs. If I put span into div it seems to behave like div centering is ignored. In react components we can import images just like JavaScript modules where webpack includes that image file in a bundle and returns the final path of an image.
Includes styles for comments for example for a blog section on your site. The easiest way to achieve this is by using a container with a decoration. The Comment component consists of the comment itself a comment header including an avatar a title and metadata and a comment body.
Its the most basic layout element. The issue was successfully created but we are unable to update the comment at this time. An image may be formatted to appear inline with.
Preserve until your next run when the watch. There wasnt any simple example code in Flutter to achieve this. If you want the image to scale down if it has to but never scale up to be larger than its original size use the w3-image class.
So Ive created my own small tutorial to create an Avatar in Flutter. Advertisement Card Comment Feed Item Statistic. Advertisement Card Comment Feed Item Statistic.
It supports images Icons or letters. Show activity on this post. Fluid An image can take up the width of its container.
The images should be centered vertically and horizontally. This answer is useful. An Image Container on which we will show the image.
The hours minutes and seconds stand as visible reminders that your effort put them all there. The container centers your content horizontally. Global reset Based upon resetcss in the Yahoo.
If you want the image to scale both up and down on responsiveness set the CSS width property to 100. Circle Images or Avatars with a border are pretty much everywhere. A small display of box-shadow properties on the image container will also stand out on the page.
The container elements should be aligned horizontally if possible. With span I can center but not set any size. The first sample I have used is built around an older Digg v3 style avatar.
Responsive Comment Box built with the Bootstrap 5. Modifikasi Threaded Comment Menarik comments padding10px. Adding images to components.
Bordered An image may include a border to emphasize the edges of white or transparent content. Or if you want to use the backgroundImage property use the asset provider. 1291072 avatar stock photos vectors and illustrations are available royalty-free.
Avatars can be used to represent people or objects. You can specify an img or svg as a ui image or use a child element. By default we are showing a default image and when we choose another image.
An image may be formatted to appear inline with. You can specify an img or svg as a ui image or use a child element. I tried div with float and span.
If a comment form is located inside a comment it will be formatted as a nested reply form. If the comment form is included after all comments it will be formatted as a normal reply form. The image background is set to white so the image will stand out no matter what color is used in your website background.
While containers can be nested most layouts do not require a nested container. Circular An image may appear circular. Images will use the original dimensions of the image up to the size of its container.
A comment can contain an image or avatar. With div I get the fixed sizes but cannot center the images. If a comment form is located inside a ui comment it will be formatted as an nested reply form.
Jahnli changed the title avatar component enhancements avatar and image component enhancements Jul 5 2021 07akioni added the feature request label Jul 5 2021. This may have arbitrary content. Images will use the original dimensions of the image up to the size of its container.
Using Flexbox to Create a Responsive Comment Section. This answer is not useful. Rounded An image may appear rounded.
Avatar An image may be formatted to appear inline with text as an avatar. In this tutorial we are going to learn about how to add images and background images in the react app with the help of examples. Stretch an image to fit the whole background 100 height x 100 width in Flutter.
Comment with avatar nested comments comment with reply comment section comment template. Nearly all browsers that are used today support it so it is a good time to see how it can fit in your typical day-to-day frontend work. Actions A comment can contain an list of actions a user may perform related to this comment.
See avatar stock video clips. A large UI kit with over 600 handcrafted MUI components. Reply Form A comment can contain a form to reply to a comment.

3 Stylish Customized Blogger Comment Box

3 Stylish Customized Blogger Comment Box

Add A Cool Style To Blogger Threaded Nested Comments Helplogger

3 Stylish Customized Blogger Comment Box

Build Youtube In React 17 Displaying Comments

3 Stylish Customized Blogger Comment Box

Comment Box Iaibloggertips

3 Customized Stylish Comment Box For Blogger

Build Youtube In React 17 Displaying Comments

How To Customize Blogger Comment Box Free Computer Tricks

Threaded Comments For Blogger With Awesome Style Hack Tutors Blogger Tricks Blogging And Social Media Tips

Customize Blogger Threaded Nested Comments With Css Blogger Widget Generators
![]()
Comment Box Iaibloggertips

How To Style Threaded Comments With Css On Blogspot Blogger Guide